| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 간단한파이썬게임
- 기본기
- Ai
- 구글
- 머신러닝
- 구글일정
- 파이썬독학
- 음성인식
- 독학
- 오늘배워오늘쓰는
- 파이썬게임만들기
- 크롤링
- kakao
- 소스코드
- 딥러닝
- 인공지능
- OpenAPI
- 자동화
- 구글캘린더
- 웹크롤링
- 카카오
- Python
- 빅데이터
- 업무자동화
- 파이썬
- 파이썬간단한게임
- STT
- Quickstart
- Selenium
- 파이썬게임
- Today
- Total
ai-creator
[python] Slack Webhook 메시지 보내기 본문
<< 목표 >>
Slack에 Webhook을 만들고, python으로 메시지를 보내보자!
<< 구현 순서 >>
| Step 1 | Slack app 생성 |
| Step 2 | Webhook 추가 |
| Step 3 | Webhook 보내기 |
Step1) Slack app 생성
Slack의 incoming webhook은 App 기준으로 작동한다.
1-1) api.slack.com/apps 에 접속 > [Create an App] > App을 새로 생성 > 정보 기재
[기재할 정보]
- App Name : 원하는 앱이름을 기재한다.
- Development Slack Workspace : 앱을 추가하고 싶은 workspace를 선택한다.
- [Create App] 버튼 클릭


앱이 정상적으로 생성되었다. (여기서는 python-test)
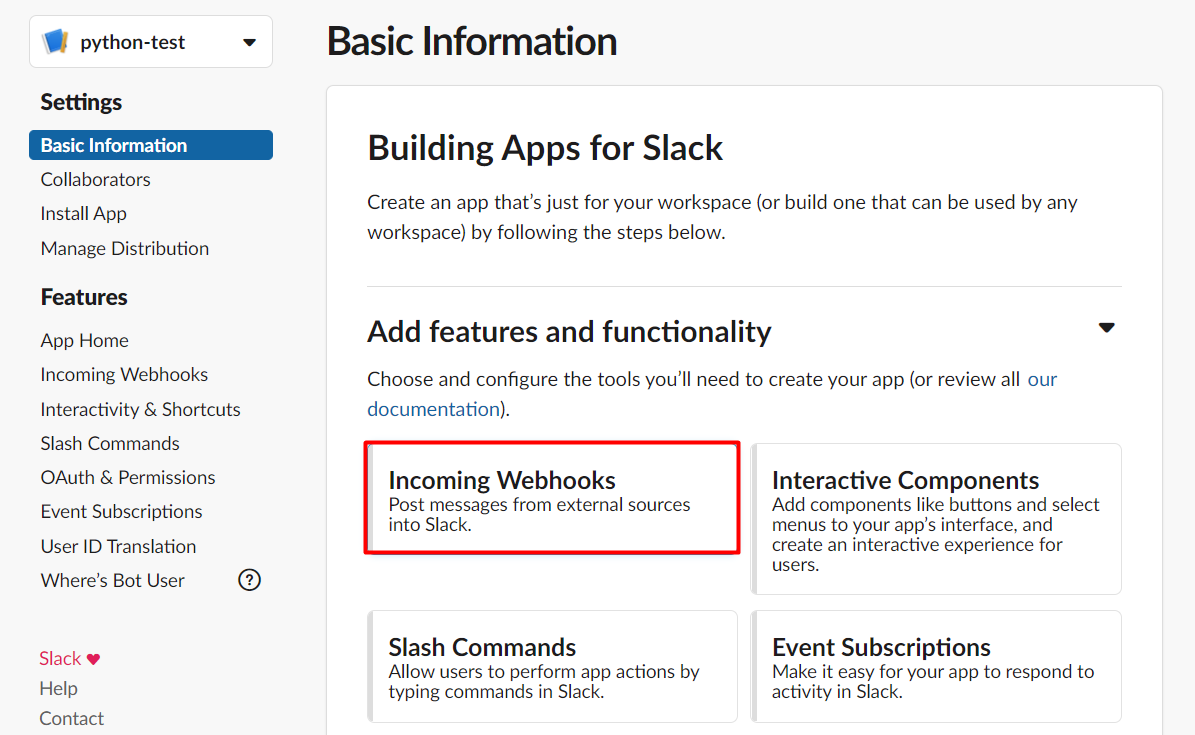
Step2) Webhook 추가
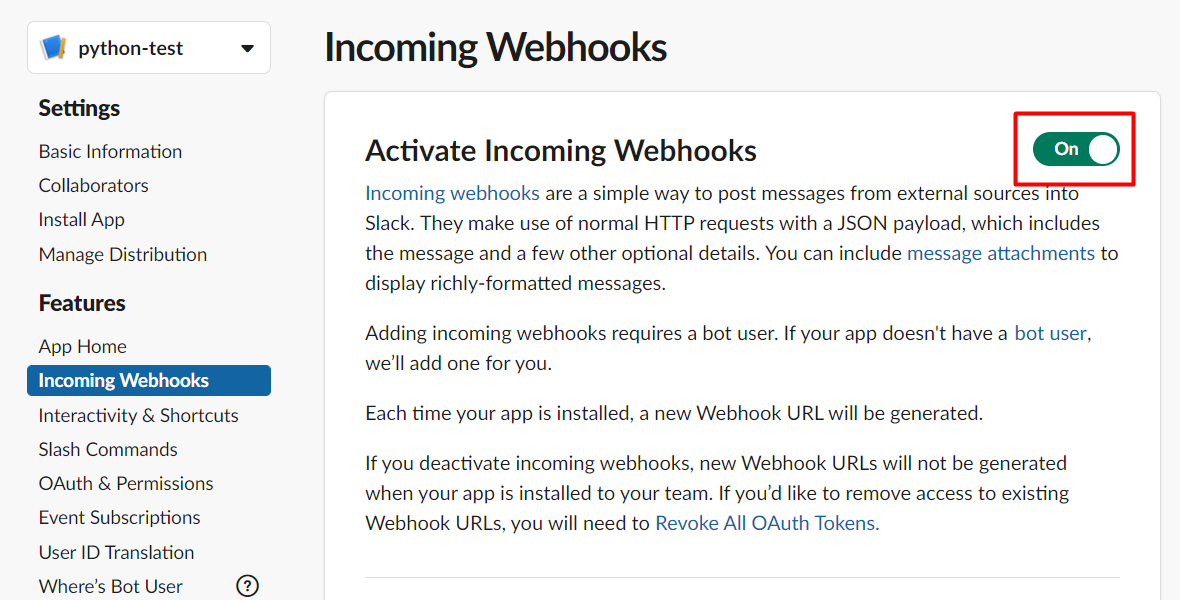
2-1) [Incomming Webhooks] 클릭 > off 상태로 되어 있는 버튼을 on으로 변경


(참고) APP을 통해 수행할 수 있는 경우 6가지
- Incomming Webhooks : 외부 환경에서 Slack channel로 message를 보내는 용도
- Slash Commands : 기본 제공하는 slash command 기능 외에 추가 기능 구현 용도
- Bots : 자동 응답용 봇 용도
- Interactive Componets : 버튼이나 dropbox같이 UI를 활용해서 제어할 수 있는 용도
- Event Subscriptions : Calendar와 같이 일정 예약을 위한 용도
- Permissions : slack 외부에서 개발된 별도 앱간의 interaction을 위한 권한 설정
하단에 없던 내용이 추가가 되는 것을 볼 수 있다.
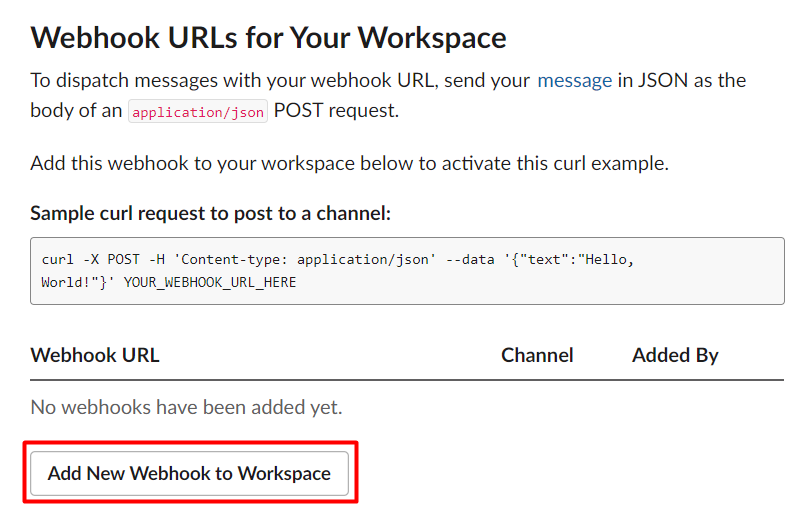
2-2) Webhook과 Workspace 연결하기
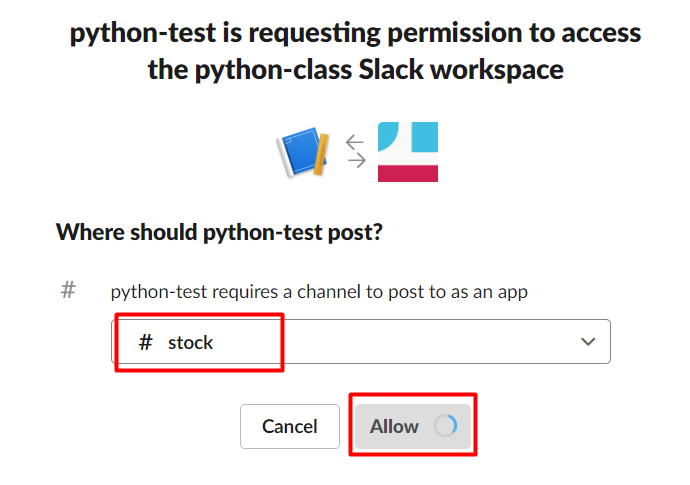
[Add New Webhook to Workspace] 버튼 클릭 > webhook을 받고 싶은 채널 선택 > [allow] 버튼 클릭


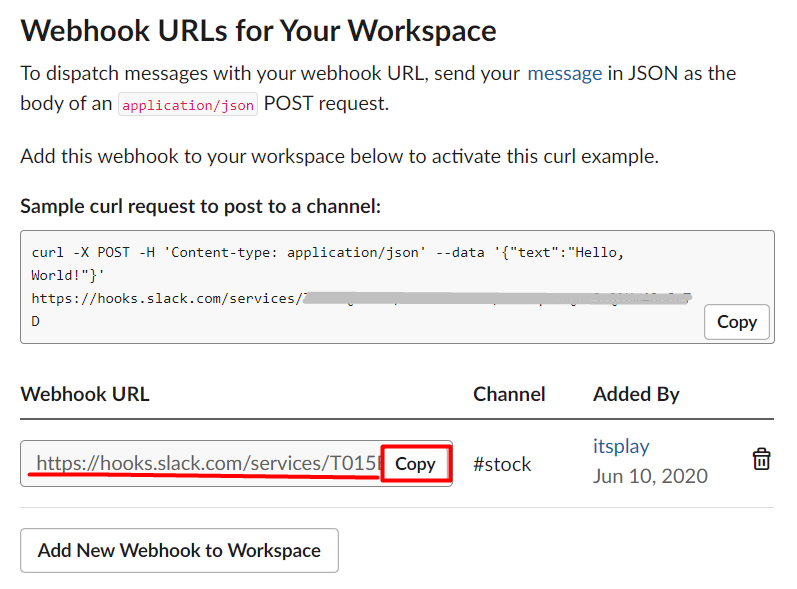
바로 이전에는 텅비어 있는 webhook url이 현재는 추가 됨을 알 수 있다.
2-3) Webhook 정상 추가 확인
왼쪽 그림처럼 비어있던 url 이 생겼다면, 정상적을 만들어 진것이다!
webhook을 보내기 위해서는 어떻게 해야 하는지 설명이 나와 있으니 참고하자.


Step3) Webhook 보내기
Webhook URL을 [copy] 버튼을 눌러 소스코드로 가져온다.
import requests
import json
slack_webhook_url = "<webhook url을 기재하세요>"
headers = {
"Content-type": "application/json"
}
data = {
"text" : "Hello World!!"
}
res = requests.post(slack_webhook_url, headers=headers, data=json.dumps(data))
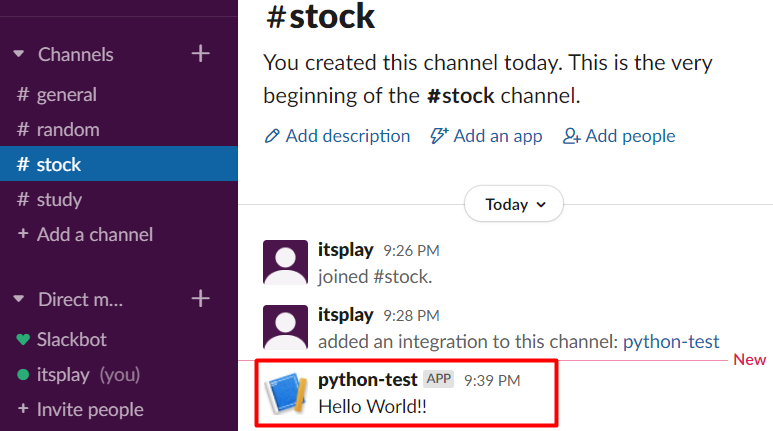
print(res.status_code)<결과>
슬랙 메시지가 온 것을 확인할 수 있다!

저작물의 저작권은 작성자에게 있습니다.
공유는 자유롭게 하시되 댓글 남겨주세요~
상업적 용도로는 무단 사용을 금지합니다.
끝까지 읽어주셔서 감사합니다^^
'오늘 배워 오늘 쓰는 OpenAPI > Quick Start' 카테고리의 다른 글
| [Python] 금융 - 주식 데이터 가져오기 & 차트 그리기 (34) | 2020.06.13 |
|---|---|
| [Python] 업무 자동화 - Naver 메일 보내기 (14) | 2020.06.12 |
| [python] 인증키 관리 (0) | 2020.05.28 |
| [Python-pptx] 업무 자동화 - 파이썬으로 파워포인트 편집하기 (13) | 2020.05.21 |
| [Python/MacOS] Selenium 크롤러 - 네이버 자동 로그인 (캡차 해결 버전) (5) | 2020.05.21 |




