| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 파이썬독학
- 업무자동화
- Quickstart
- Selenium
- 파이썬게임만들기
- 오늘배워오늘쓰는
- 머신러닝
- STT
- Python
- 파이썬
- 구글캘린더
- 구글
- 독학
- 인공지능
- kakao
- 소스코드
- 빅데이터
- 파이썬게임
- 구글일정
- 기본기
- 파이썬간단한게임
- OpenAPI
- 카카오
- 자동화
- 간단한파이썬게임
- Ai
- 웹크롤링
- 딥러닝
- 크롤링
- 음성인식
Archives
- Today
- Total
ai-creator
웹크롤링 - HTML 이해 (2/3) 본문
반응형

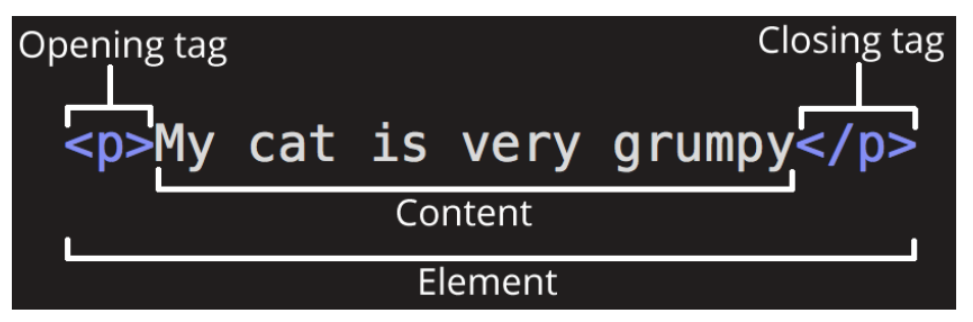
# HTML 요소(element) 구조

- 옷에 붙어있는 태그라고 생각하면 된다.
- 열린태그(opening tag)와 닫힌태그(closing tag)가 쌍을 이룬다.
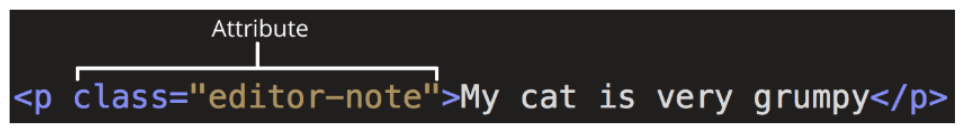
# 속성 (Attribute)

태그 이름만으로는 정보가 부족할 때 "속성" 정보를 줌
| 태그 + 속성 |
| <img src="xxx.jpg" width="100%"> |
| <a href="https://www.w3schools.com">Visit W3Schools.com!</a> |
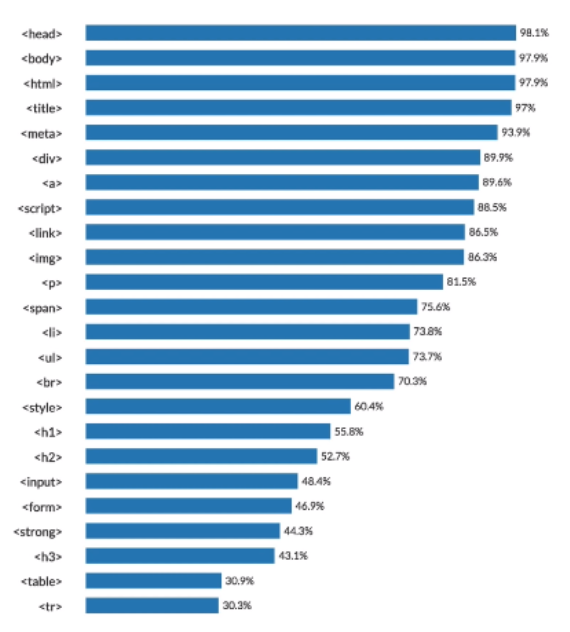
# 가장 많이 사용하는 HTML Tag

참고) HTML tag 정보 확인 : https://www.w3schools.com/
|
태그 |
설명 |
|
<strong> ... </strong> 열린태그 닫힌태그 |
진하게 |
| <u> ... </u> | 밑줄 |
| <h1> ... </h1> | 제목 |
| <br> ... |
줄바꿈 (single line break) |
| <p> ... </p> |
단락 (paragraph) |
| <img> | 이미지 |
| <li> ... </li> | 리스트 (list) |
| <ul>... </ul> |
리스트의 부모태그 리스트의 그룹을 정해줌 (unordered list) <ul> |
| <ol> ... </ol> |
ul과 동일한데, 숫자를 자동으로 생성됨 (ordered list) |
| <a> |
hyperlink |
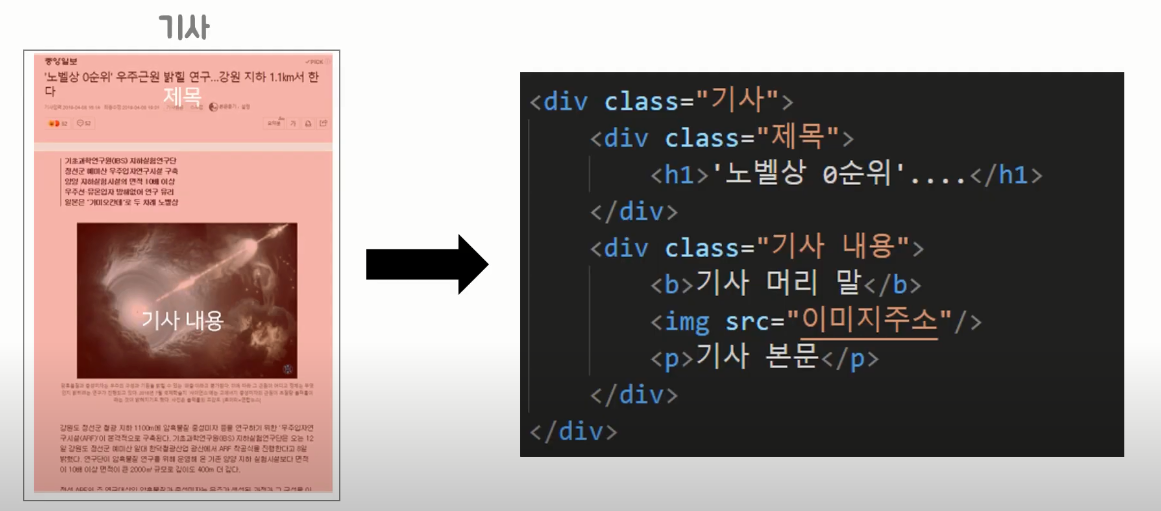
| <div> |
분할, 구역을 나눠주는 기능 (division)  |
# 기타 문법적 요소
> class를 여러개 적용할때에는 띄어쓰기로 연결한다.

저작물의 저작권은 작성자에게 있습니다.
공유는 자유롭게 하시되 댓글 남겨주세요~
상업적 용도로는 무단 사용을 금지합니다.
끝까지 읽어주셔서 감사합니다^^
반응형
'오늘 배워 오늘 쓰는 OpenAPI > 프로젝트' 카테고리의 다른 글
| 네이버 속보 뉴스 요약 프로젝트 - 웹크롤링 + OpenAPI 활용 (22) | 2020.05.16 |
|---|---|
| 웹크롤링 - Beautiful Soup 사용법 + 영화 리뷰 크롤링 (3/3) (13) | 2020.05.09 |
| 웹크롤링 - 웹크롤링 이란? (1/3) (0) | 2020.05.09 |
| OpenAPI 활용 - 8시 뉴스 요약 봇 프로젝트 (2) | 2020.05.04 |
| OpenAPI 활용 - 날씨 정보를 사용한 맛집 추천 프로젝트 (41) | 2020.02.22 |
Comments




