| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 오늘배워오늘쓰는
- kakao
- 소스코드
- 기본기
- Python
- 구글일정
- 카카오
- 파이썬게임만들기
- 딥러닝
- 파이썬간단한게임
- 파이썬게임
- Quickstart
- 업무자동화
- Selenium
- 구글캘린더
- 머신러닝
- 간단한파이썬게임
- 크롤링
- 파이썬
- 웹크롤링
- 자동화
- 인공지능
- Ai
- 파이썬독학
- 빅데이터
- 구글
- 독학
- STT
- 음성인식
- OpenAPI
- Today
- Total
ai-creator
[Python] Selenium - 동적페이지 크롤링 본문
분명 개발자도구(크롬: 오른쪽 마우스 > 검사)를 통해 HTML코드가 보이는데, 파이썬에서 requests 라이브러리를 이용해서 정상 response를 받았음에도 html 코드값이 없는 경우가 있습니다.
웹에 대한 이해가 없는 경우 정말 많은 시간을 허비하게 되는 순간이기도 합니다.
그러면 정적페이지 / 동적페이지는 과연 무엇일까요?
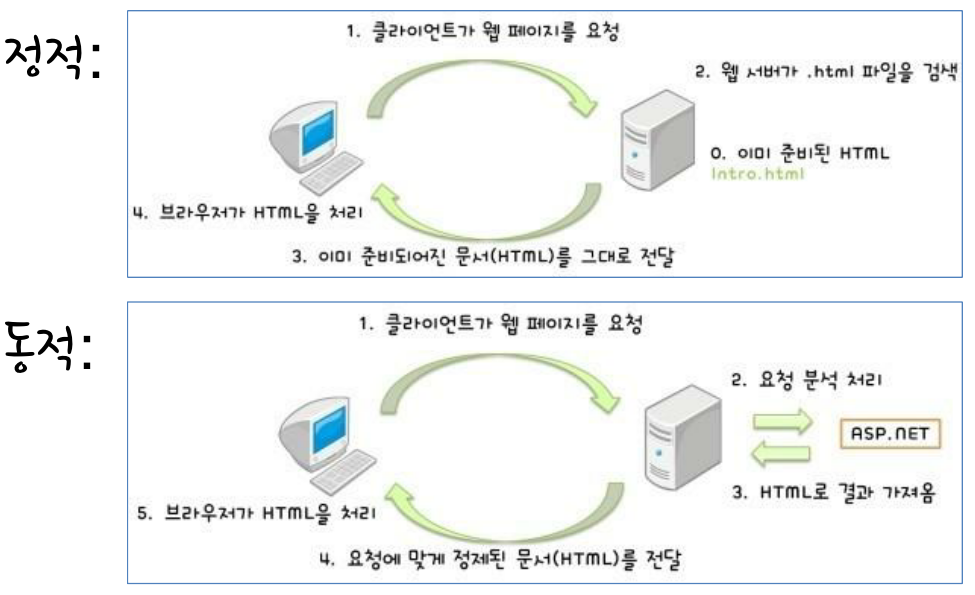
# 정적 페이지 vs 동적 페이지
단어의 의미를 보면
> 정적 = 고정되어 있는
> 동적 = 변경되는
으로 이해할 수 있습니다.

정적페이지의 경우, 언제 접속해도 같은 리소스를 건네주는 웹사이트이며, 이미 작성된 프로그램 코드를 그대로 클라이언트의 브라우저에 건내줍니다. 즉, 웹 서버가 정적 웹 페이지에 대한 요청을 받은 경우 서버는 추가적인 처리 과정 없이 클라이언트에게 응답을 보냅니다.
동적페이지의 경우, 서버는 추가적인 처리 과정 이후 클라이언트에게 응답을 보냅니다. 동적 페이지는 방문자와 상호작용하기 때문에 페이지 내용은 그때그때 다릅니다. 웹사이트를 보면서, 스크롤 할때 마다 글이 추가적으로 생기는 경우를 경험해 보셨죠? 사용자의 스크롤을 통해서 정보를 더 받아오는 = 상호작용이 일어나는 페이지인거죠.
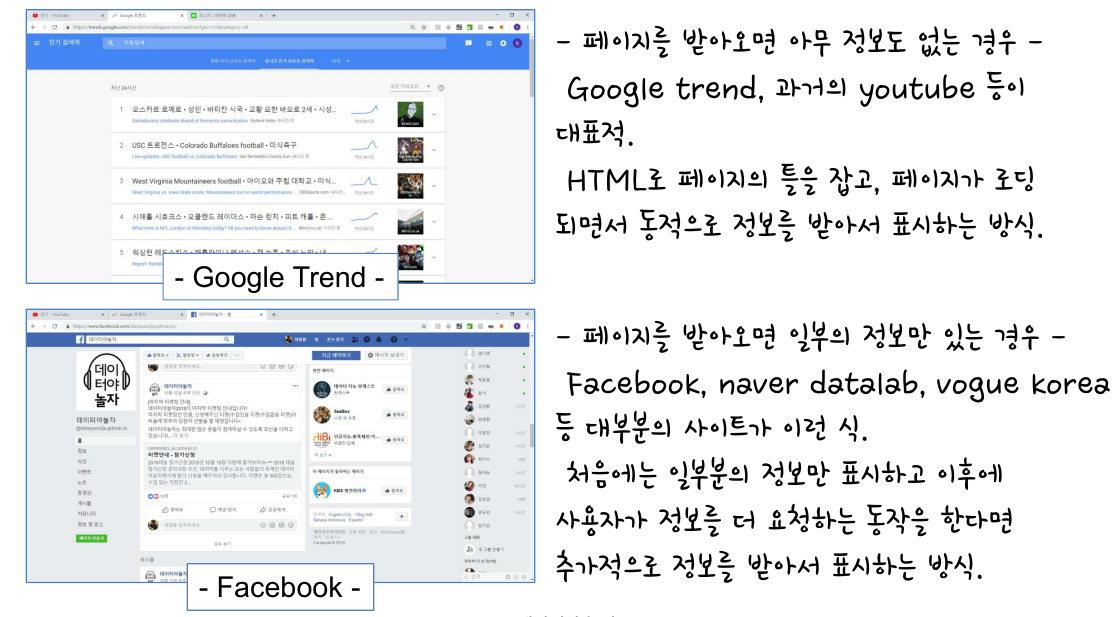
(참고) 동적페이지 예시

이런 페이지 동작 방식 때문에 "동적 페이지"의 경우는 파이썬에서 requests 라이브러리를 이용해서 html 응답을 받아와도 동적인 데이터는 보이지 않는 것입니다. 받아온 응답에는 정적 페이지의 html 코드만 포함되어있으니까요.
이런 경우는 어떻게 크롤링을 해야 할까요?
# 동적 페이지 크롤링 하는 방법1 - OpenAPI
원하는 기능에 대한 오픈API가 있다면, 그것을 사용합니다.
유투브, 페이스북의 경우 동적페이지로 운영되는 경우가 많으니 원하는 기능을 제공하는 API가 있는지 살펴봅니다.
예를 들어 다음(daum.net) 검색 결과를 크롤링을 하고 싶다면, 카카오openapi를 사용하면 됩니다.
그런데 OpenAPI의 단점이 원하는 기능을 제공하지 않을 수 있다는 거자나요~
만약 제공하지 않는다면? 다음을 이용합니다.
# 동적페이지 크롤링 하는 벙법2 - Web Driver + Selenium
동적페이지를 크롤링하는 방법은 Web Driver와 Selenium을 사용하면 됩니다.
Web Driver는 웹브라우서 UI 테스팅 툴입니다. 동적 로딩이 지원되고, 브라우징이 자동화 되어 안성맞춤이죠.
(참고) Selenium API 문서 : https://selenium-python.readthedocs.io/index.html
# Web Driver + Selenium 사용 방법
1. Web Driver 다운로드
2. Selenium 설치
이곳을 참고하여, 두 조합을 통해 네이버 자동 로그인을 해보시죠!!
# 동적페이지 구성인지는 어떻게 알 수 있나요?
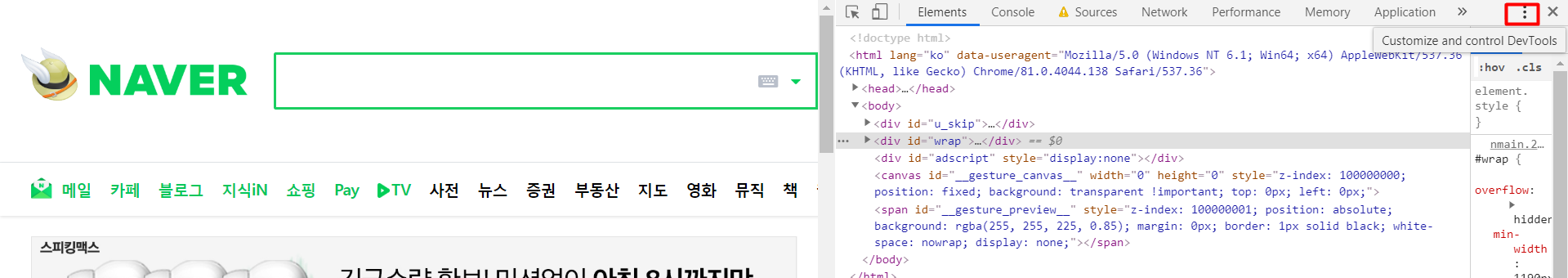
dev tools를 통해서 알 수 있습니다.

점3개가 있는 부분에 마우스를 올려두면 "Customize and Control DevTools"가 있습니다. 클릭하시면,
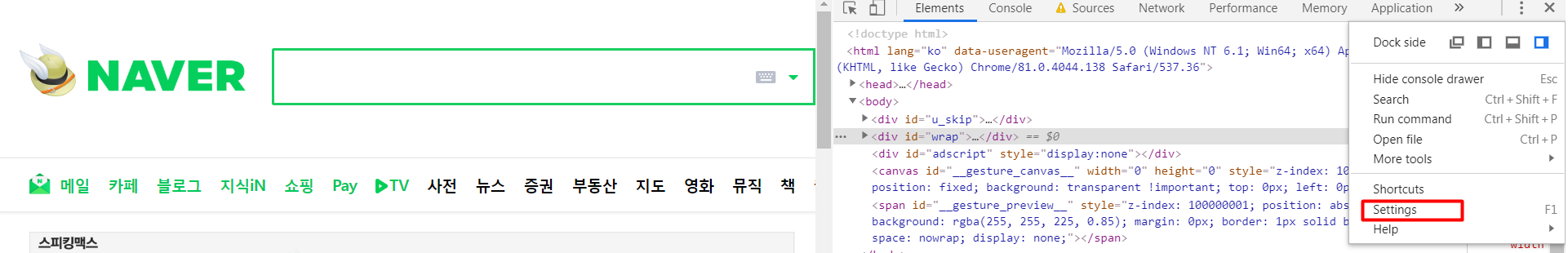
settings 클릭

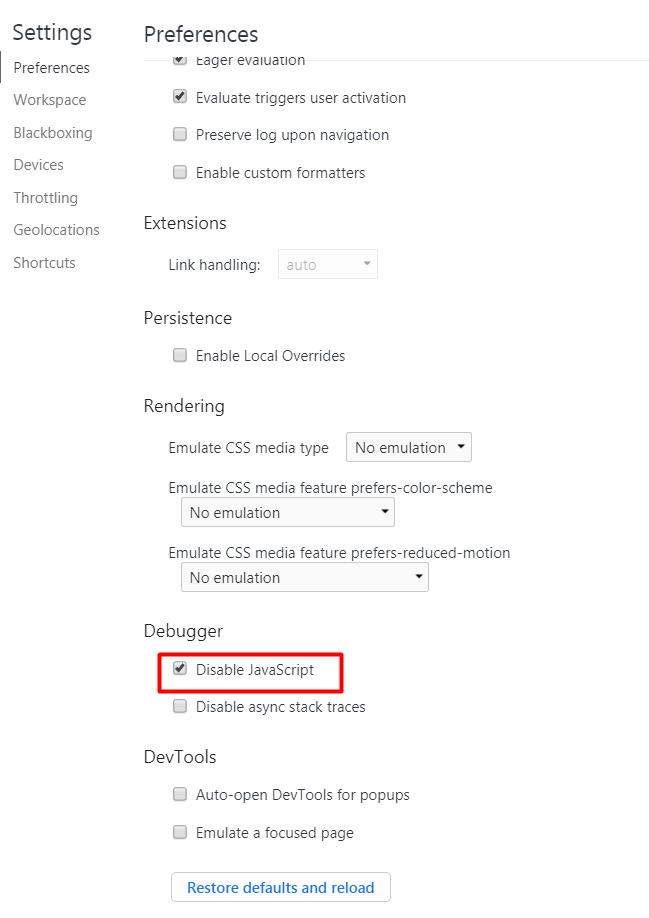
settings 아랫부분으로 내려가면 "Disable JavaScript" 체크박스에 체크를 합니다.

웹페이지 "새로고침"을 하면, 로딩이 되는 페이지가 있고, 안되는 페이지가 있습니다.

"더보기"를 통해서 나오던 값/"실시간 검색어"가 없어졌습니다. = 동적페이지라는 의미지요.
그러나 영화를 클릭하면, 페이지들이 나오고 리뷰도 볼 수 있습니다. = 정적페이지라는 의미지요.
Beautiful Soup 사용법 + 영화 리뷰 크롤링에서 살펴보았듯이 "영화 리뷰"는 requests를 통해 얻어온 html로 원하는 정보를 모두 얻을 수 있었던거죠~
# 정리
- 정적 페이지와 동적 페이지가 있었고, requests라이브러리를 통해서 받아오는 html 코드는 정적페이지값이다.
- 동적 페이지를 크롤링하는 방법은 web driver + selenium 으로 해결한다.
- 크롬에서 오른쪽마우스 > 검사 > 개발자도구 > settings > Disable javascript를 체크표시 하여 해결방법을 결정짓는다.
<< 참고 >>
저작물의 저작권은 작성자에게 있습니다.
공유는 자유롭게 하시되 댓글 남겨주세요~
상업적 용도로는 무단 사용을 금지합니다.
끝까지 읽어주셔서 감사합니다^^
'오늘 배워 오늘 쓰는 OpenAPI > 프로젝트' 카테고리의 다른 글
| [Python-pptx] 부동산 지역 분석 보고서 만들기 (자동화) (0) | 2020.05.23 |
|---|---|
| [Python] Selenium 사용법 + 구글 검색 자동화 (11) | 2020.05.16 |
| 네이버 속보 뉴스 요약 프로젝트 - 웹크롤링 + OpenAPI 활용 (22) | 2020.05.16 |
| 웹크롤링 - Beautiful Soup 사용법 + 영화 리뷰 크롤링 (3/3) (13) | 2020.05.09 |
| 웹크롤링 - HTML 이해 (2/3) (1) | 2020.05.09 |




